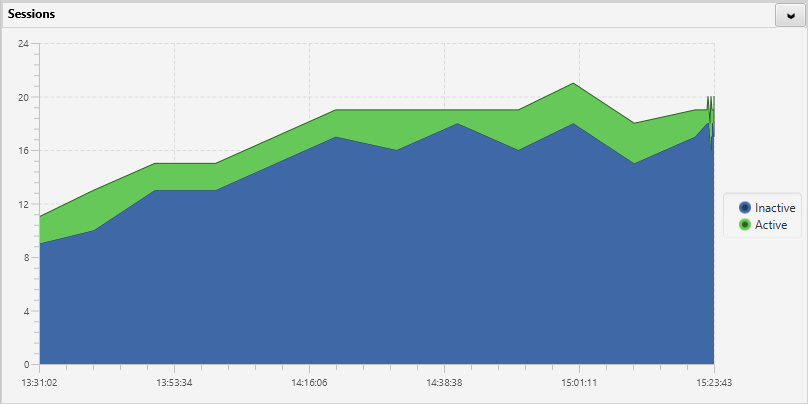
Stacked area chart
Here is an example of a stacked area chart showing the relationship between active and inactive sessions over time.

The specification for this chart:
<result>
<query engine="sql" type="static">
select number_of_processes_active as "Active", number_of_processes_total - number_of_processes_active as "Inactive", histr_date as "History date"
from #ARG_ENGINE_SCHEMA#..dbw_session_load_histr order by 3
</query>
<dbwql>
instance/$instance/active_session_count_ts{"Active"}/$instance/inactive_session_count_ts{"Inactive"}/timestamp{"History date"}
</dbwql>
<result-type>GRAPHICAL</result-type>
<graphical>
<title>Sessions</title>
<interval>10</interval>
<dynamic>true</dynamic>
<max-age>7200</max-age>
<resultset>
<column>
<name>Active</name>
<sql-type>1</sql-type>
<label/>
</column>
<column>
<name>Inactive</name>
<sql-type>1</sql-type>
<label/>
</column>
<column>
<name>History date</name>
<sql-type>10</sql-type>
<label/>
</column>
</resultset>
<legend-side>RIGHT</legend-side>
<stacked-area-chart>
<to-plot>Inactive</to-plot>
<to-plot>Active</to-plot>
<time>History date</time>
<chart-type>5</chart-type>
</stacked-area-chart>
<css>
.default-color0.chart-area-symbol { -fx-background-color: #3e69a6, #233c5f; }
.default-color1.chart-area-symbol { -fx-background-color: #66c859, #296321; }
.default-color2.chart-area-symbol { -fx-background-color: #e6e6e6, #3f3f3f; }
.default-color0.chart-series-area-line { -fx-stroke: #233c5f; }
.default-color1.chart-series-area-line { -fx-stroke: #296321; }
.default-color2.chart-series-area-line { -fx-stroke: #3f3f3f; }
.default-color0.chart-series-area-fill { -fx-fill: #3e69a6; }
.default-color1.chart-series-area-fill { -fx-fill: #66c859; }
.default-color2.chart-series-area-fill { -fx-fill: #e6e6e6; }
</css>
</graphical>
</result>